前回投稿したWebフォントの応用になりますが、はてなブログにもWebフォントを追加する事が可能です。 blog.websandbag.com
ドメインやページビュー数の縛りが無くなったので、気兼ねなく使えます。
今回は、テーマ本体のスタイルはそのままにして、フォントを差し替える方法について記述します。
適用方法
前回のブログで、Adobe Fontsを作った前提で解説します。
もし、Creative Cloudのアカウント作成と、フォントのプロジェクト作成をしていない場合は、お手数ですが前回のブログを参考に登録をしてください。
Step.1 Adobe Fontsのプロジェクトからコード取得
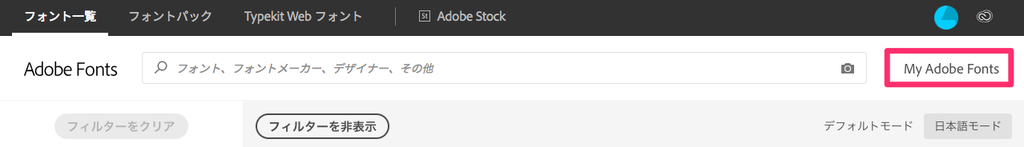
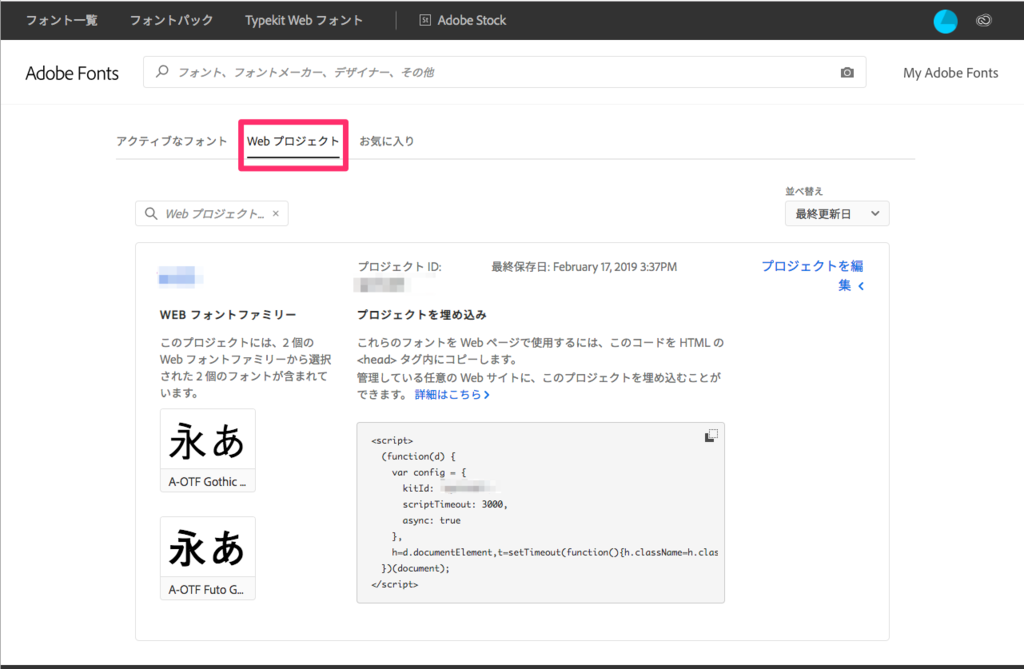
以前作成したプロジェクトを参照するには、Adobe Fontsのトップページから、「MyAdobeFonts」->「Webプロジェクト」を開きます。

プロジェクトの一覧と、プロジェクト用の埋め込みコードが表示されます。
対象のプロジェクトの埋め込みコードを保管します。

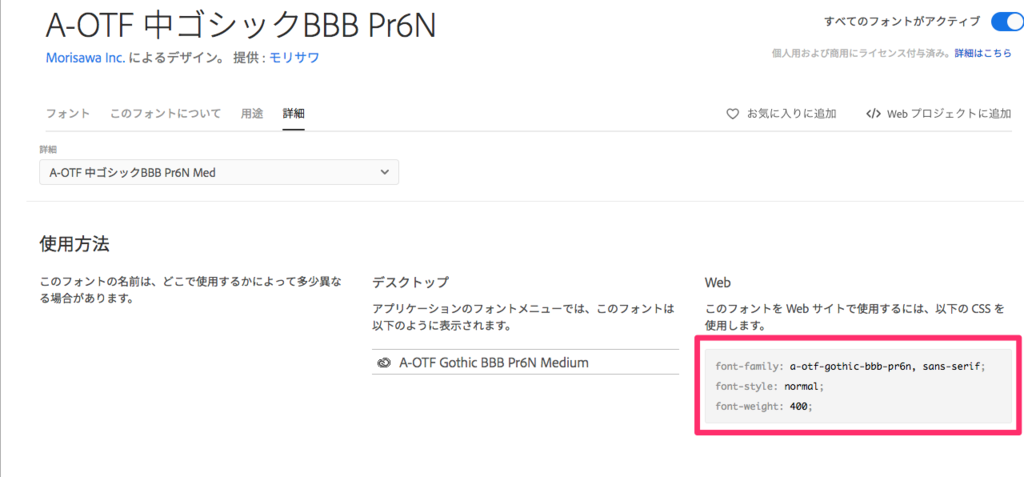
各フォントのStyleコードの確認方法
Styleに指定するfont-family等の情報は、各フォントの詳細ページに記載されています。
詳細タブを選択すると、Web見出しの下に記載されています。

Step.2 scriptを追加
次にはてなブログ側の設定です。
はてなブログのダッシュボードに移動します。
左メニューから「設定」 ->「詳細設定」タブ->「headに要素を追加」まで進み、 「headに要素を追加」下のテキストエリアに次のコードを追加します。
そこに、先ほどコピーした埋め込みコード(scriptタグ)を挿入します。
Step.3 styleにWebフォントの設定を追加します。
フォントの設定を追加します。
今回は、bodyタグにスタイルを追加します。
ダッシュボードの左メニューから「デザイン」->「カスタマイズ」タグ->「デザインCSS」まで進みます。
「デザインCSS」のテキストエリアにWebフォント用のコードを、次のように追加します。
body { font-family: a-otf-gothic-bbb-pr6n, sans-serif; font-style: normal; font-weight: 400; }
コードは、使用したいフォントによって変わりますのでご注意ください。
また、既にbodyタグのスタイルがある場合は統合してしまっても構いません。
この状態で、リロードをするとフォントが更新されます。
実装例
一時的に私のブログで検証して見ました。
良くも悪くも、フォントを変えるだけで印象が大きく変わります。
変更前

変更後

以上です。
ただし、Webフォントにするということは少なからず負荷がかかります。
また、はてなブログのテーマ自体の印象が変わってしまったり、フォントが変わった事で読みづらくなってしまう場合も考えられます。
ブログの目的は読ませる事が目的ですので、様子を見ながら変えてみるのが良いかもしれません。
はてなブログの読みやすさを向上させる方法については、以前書いた記事もあります。
宜しければご覧ください。