最近は、Webフォントありきのウェブサイトも多くなってきました。
以前は、デザイン上、デバイスフォントではない場所を画像文字で代用する事がよくありましたが、alt属性をつける必要があったり、文字サイズの変更に耐えられなかったりコーディング側の負荷が大きかったです。
今回は、私自身がAdobeCloudで一部アプリを使っている事もあり、Webフォントを使って見る事にします。
また、TypeKitという名前でしたが、2018年10月よりAdobe Fontsに変わりました。 blogs.adobe.com
料金について
Creative Cloudプラン料金に全て含まれていますので、サブスクリプションを契約している人であれば無償で使用できます。
仕事柄、Photoshopの単体プランを使っているユーザーでも対象のようです。
また、前述で参照したブログ記事に記載されていましたが、無料アカウントでも一部のフォントは使用できるようなので、もし興味ある方はアカウントを取得してみてください。
特筆すべき事項
前述で参照したブログ記事に記載されていましたが、Typekitの時から制約が変わったようです。
- フォントの同期制限の撤廃 必要なフォントすべてをアクティベート可能としました。Creative Cloudプランの料金にすべてが含まれていることになります
- Webフォントにおけるページビュー制限とドメイン制限の撤廃
- 「Webのみ」のフォント利用制限撤廃
ライブラリに収録されたフォントすべてはWebでもデスクトップでも使うことができます。
Typekitを使ったことがないため比較出来ない部分がありますが、ページビュー数やドメイン制限が無くなったことで開発環境でも気兼ねなく使用できますし、 デザインとコーディング間で同じフォントを共有できるのは非常にありがたいです。
手順
公式で公開されている方法に準じて記載します。
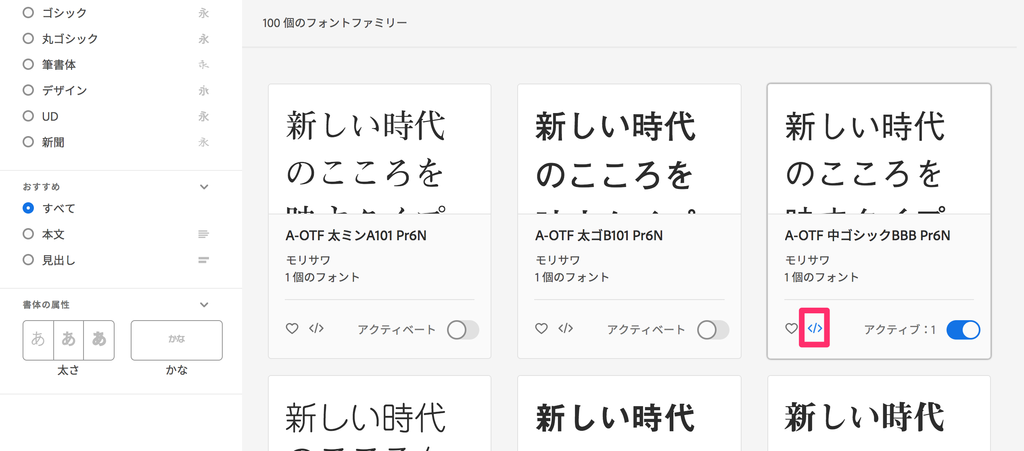
Step1 一覧から使用するフォントを選択する
今回は日本語フォントを使用しますので、ページ右上部にある日本語モードを選択します。

使用できるフォントが一覧で表示されますので、使用したいフォントを選択し、該当するフォントの</>アイコンを押下します

Step2 プロジェクト作成
プロジェクト単位で、使用するフォントを管理しますのでプロジェクトを作成します。
任意のプロジェクト名を入れて、作成ボタンを押下します。

プロジェクト追加時に、使用するfont-weightも選択する事が可能です。
尚、例で使用したWebフォントは、font-weightがmediumしかないため特に変更はしません。
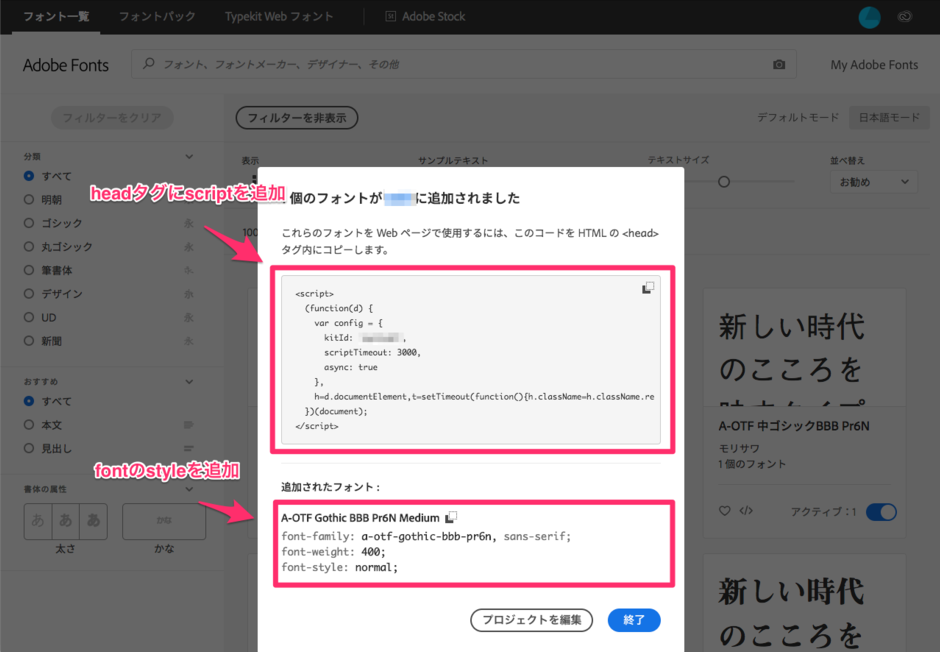
Step3 ソースに生成されたコードを埋め込む
プロジェクトを作ると、Adobeフォントを使用するためのscriptとstyleのコードが表示されます。

適当な場所にコードを埋め込み、リロードするとフォントが適用されます。
試しに、localhostで動作検証してみましたが、問題なくフォントが変わりました。
以上です。
一昔前は、描画する際の負担やフォントファイルの大きさ等の問題で敬遠されがちだったWebフォントですが、最近は技術の向上で比較的使いやすくなりました。
しかし、フォントの数が多ければ重くなる事には変わりませんし、フォントによってはサブスクリプションの契約が切れたと同時に使えなくなってしまうかもしれません。
使う時には注意が必要です。
今回は、Adobeについて触れましたが、googleも日本語フォントを提供しています。
一部無償のものもありますので、そちらもご覧ください。