絶賛自分のポートフォリオサイト作りをしています。
ただ、デザイン力が皆無な私には何処か半端なデザインしかできません…

「Webデザインが…」とか「この本は良い」とか言っている割には、所詮実際手を動かすとこの程度しかできません…
あーでもないこーでもないと、結論の無い事を考える中で一つの記事を見つけました。
デザインスキルをあげるには、評価が高い既存のサービスやデザインを真似てみて、 何処が自分に刺さったか、何で評価が高いかを突き詰めて行くという奥が深いものだという事がわかりました。
そのため、定期的にWebサイトのレイアウトをトレースして、RTA(リアルタイムアタック)形式で作業時間を測って見ようと思います。
あくまで、レイアウトを参考にするだけで、実際のサイトにそのまま使用するものでは無いので悪しからず。
お題
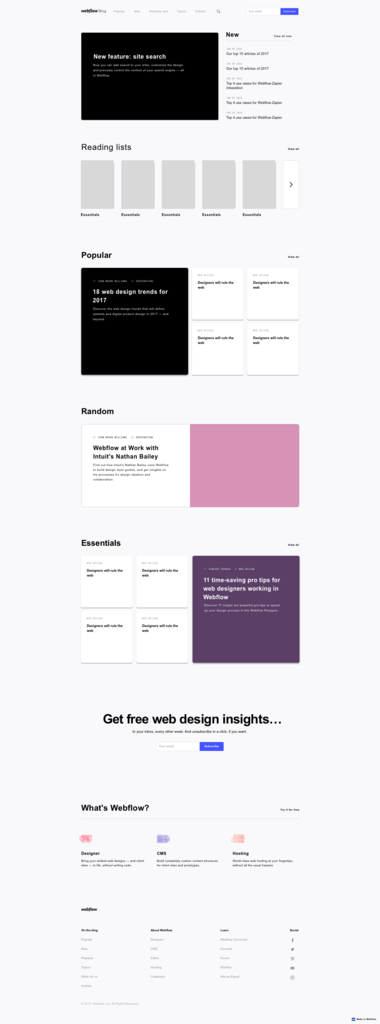
webflowという(おそらく)Webオーサリングツールを扱うサイトのブログページをトレースします。 webflow.com
選んだ理由
知ったかぶりがあるかもしれませんので、ご指摘いただけると幸いです。
- シンプルなのに統一感があってまとまっている(ミニマルデザインと言うのでしょうか?)
- 文字が綺麗に整列されていてみやすい。
- いずれ、このブログのスタイルも変えたいと思っていたのでブログサイトを実践してみたい。
仕様
サイトタイプ
- ブログ
ツール
対象ページ
ブログのトップページ1ページのレイアウトを参考にします。 webflow.com
記録
時間計測様に録画しただけですので、特に解説は入っていません。
WebサイトトレースRTA (デザインのみ) 2017/1/10
時間
3時間54分47秒
完成品

感想
- フォントの際による文字間のズレが思うように直せない。色々なフォントをみた方が良い。
- 背景色は純粋に白じゃない方が、白を一つの要素として目立たせる事ができて良い。
- アクセントカラーの青があっても違和感がない。
- CMSはデータベース(ストレージのマーク?)、ホスティングはクラウドのマークで言い表す事ができる。
とりあえずやってみたのものの、丸4時間は流石に疲れます…
ただ、ネットの情報だと、Topページを作るのにかける時間は8時間、修正諸々1,2時間との事で、考えながらやってもこの程度終わってしまうそうです。
確かに、今まであったデザイナーはスラスラと作っていたの思い出します。
(単に手の速さだけではなく、要件定義の手腕や、ツールの違いもあるかもしれませんが。)
引き続き、定期的実践して行こうと思います。
参考書籍
Sketchの参考書です。
日本で解説する書籍ははおそらくこれだけだと思います。

- 作者: 吉竹遼
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/05/23
- メディア: Kindle版
- この商品を含むブログを見る